Créer un compte sur The Things Network
Présentation
Ce tutoriel vous permet de créer un compte sur TTN (The Things Network).
TTN vous permettra de : déclarer un capteur, déclarer une passerelle, etc. En bref, TTN, c’est la tour de contrôle qui vous permettra de voir que votre réseau LoRa fonctionne bien, que les données transitent de votre capteur jusqu’à Internet.

1. Création d'un compte sur TheThingsNetwork
Si vous aviez déja un compte, vous pouvez déjà passer à la section n°2.
TheThingsNetwork (ou TTN) est une plateforme qui permet de récupérer les données issues de vos objets connectés pour les visualiser. Votre compte sur cette plateforme permettra, entre autres, de visualiser l’état de votre flotte d’objets connectés ainsi que vos antennes LoRa si vous en avez (tutoriel à disposition ici). Une inscription à TTN est nécessaire :
Etape 1 :
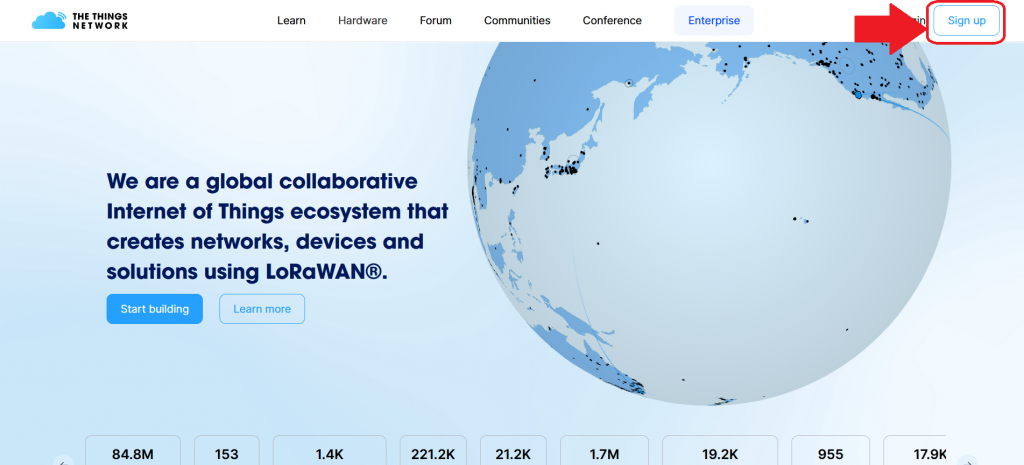
Accédez à la page d’accueil de TTN :
https://www.thethingsnetwork.org/
(vous pouvez y accéder également depuis Google en tapant TTN)
Cliquez sur le bouton « Sign Up » en haut à droite

Etape 2 :
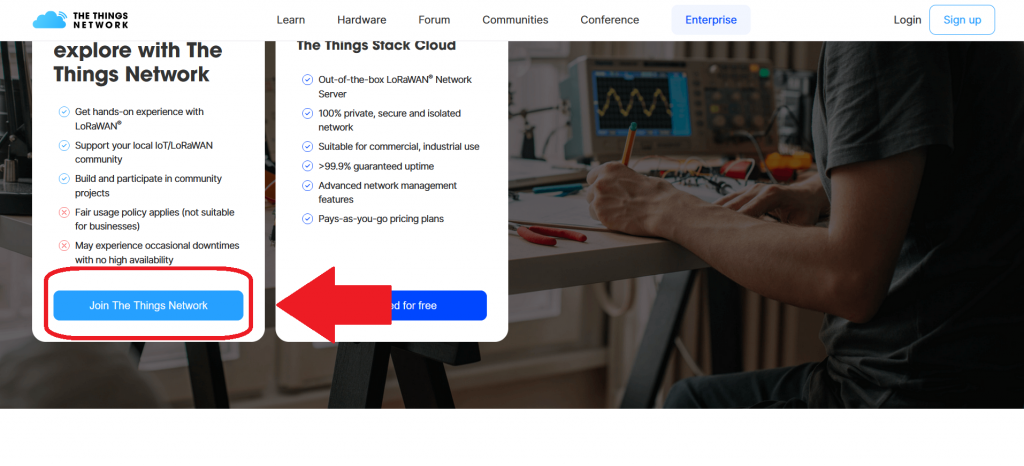
Descendez dans la page suivante jusqu’à observer le bouton « Join The Things Network » (entouré en rouge ci-contre)

Etape 3 :
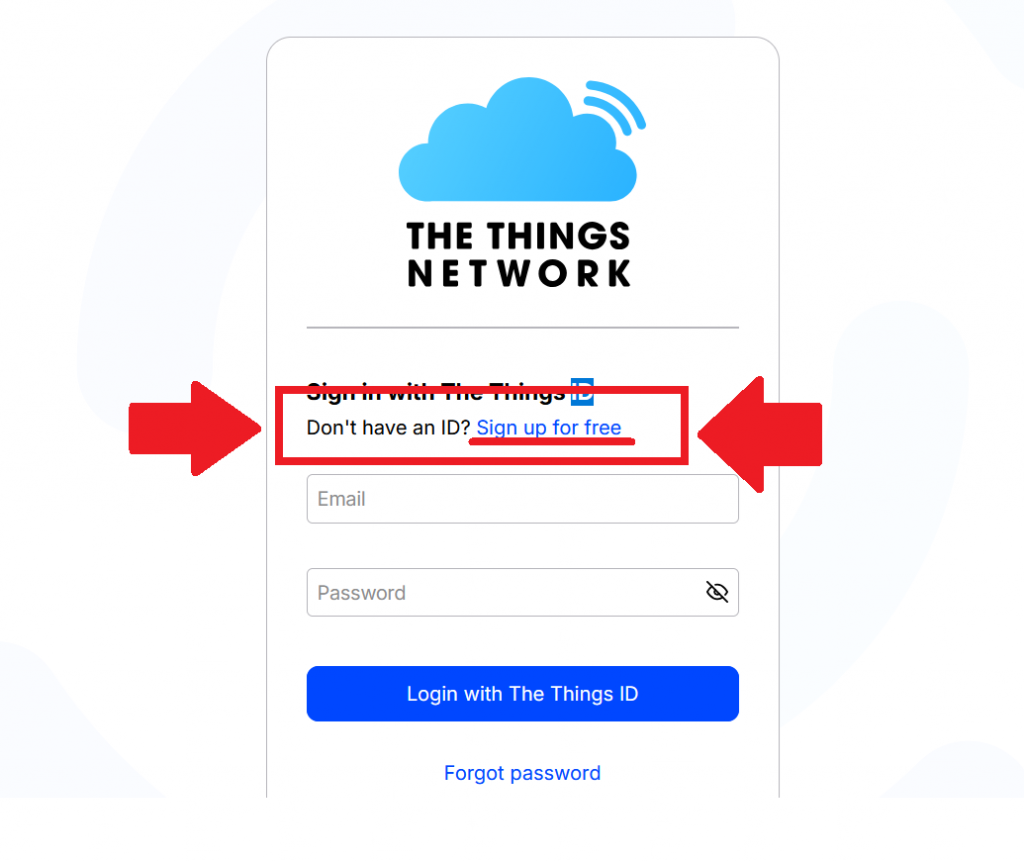
A priori vous n’avez pas encore de compte, cliquez sur « Sign up for free«

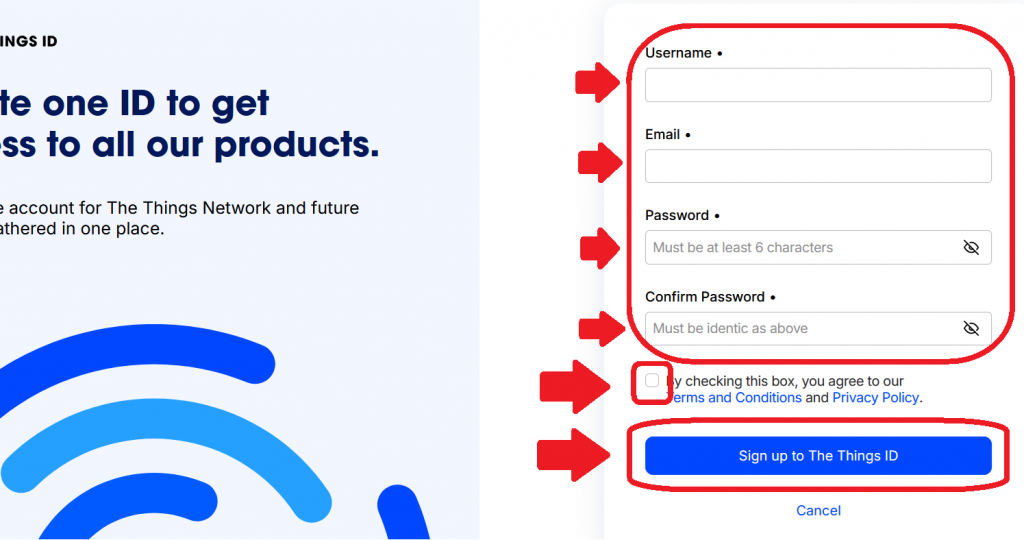
Etape 4 : Dans cette nouvelle page, il faut remplir :
- le Username (ou pseudo) : ne doit contenir QUE des minuscules ou des chiffres! (pas de caractères spéciaux, pas de majuscule !)
- l’email : un mail de confirmation vous sera envoyé, il faudra le valider impérativement
- votre mot de passe (en double)
- la case des conditions d’utilisation
Terminer par cliquer sur le bouton bleu « Sign up to The Things ID »

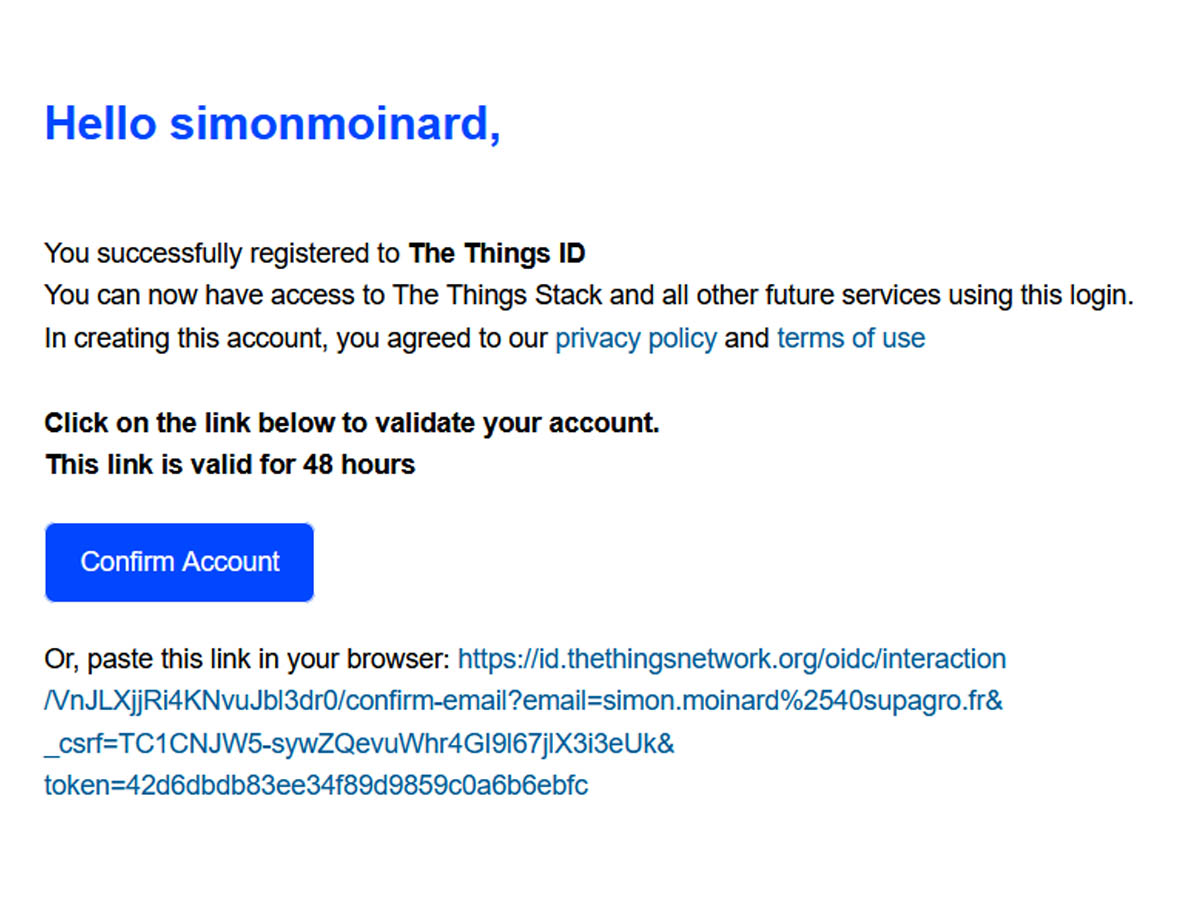
Etape 5 : Un mail de confirmation vous a été envoyé. Ouvrez le dans votre boite mail, vous devrez cliquer sur le bouton bleu « confirm account » dans le mail.
Ce bouton vous redirige vers un autre bouton bleu « confirm account », puis sur un bouton « login now ». Identifiez vous avec vous nouveaux identifiants.

Etape 6 :
Retournez sur le site de The Things Network, en tapant « TTN » sur google ou en allant directement sur le site :
https://www.thethingsnetwork.org/
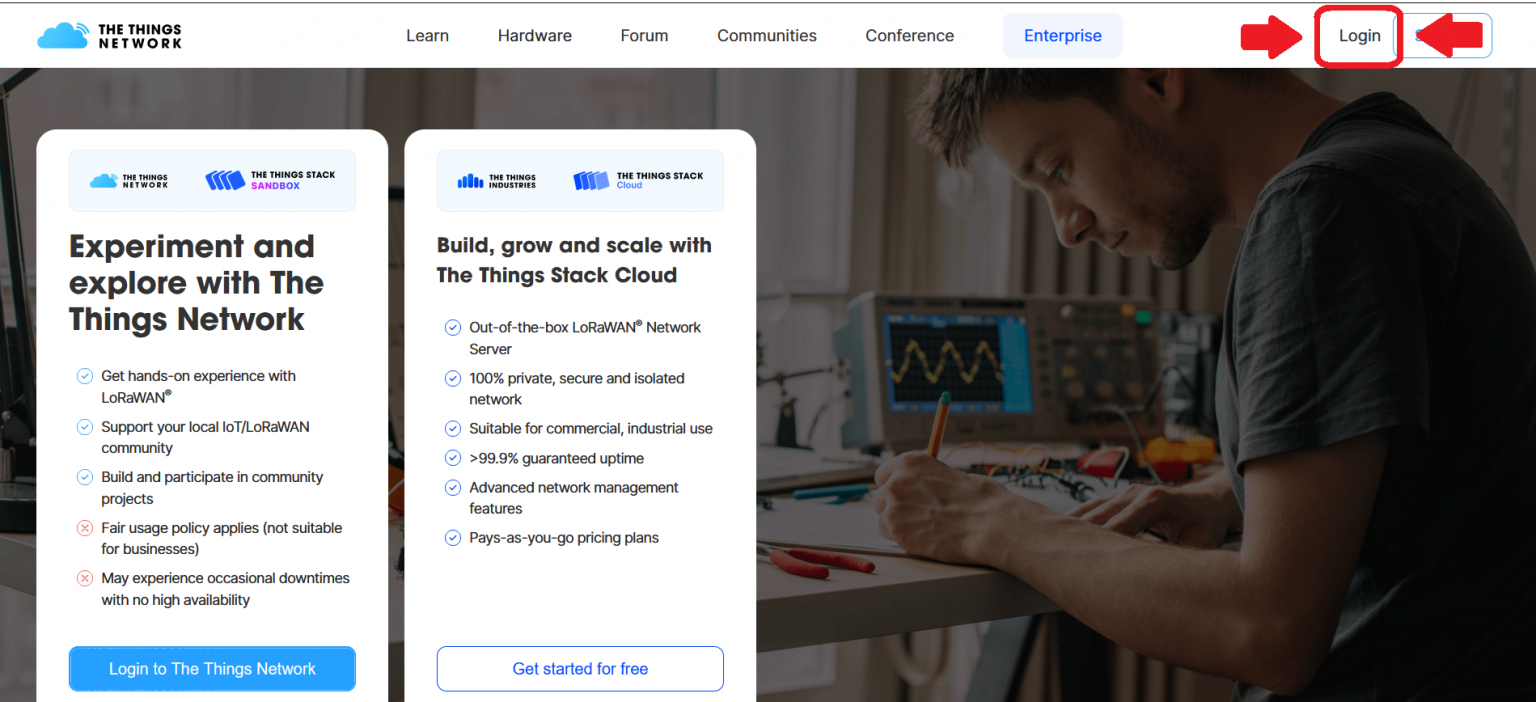
De nouveau sur la page d’accueil, vous devriez voir votre nom de pseudo en haut à droite. Si ce n’est pas le cas, cliquez sur Login en haut à droite, renseignez vos identifiants et vous verrez alors votre pseudo.

Etape 7 :
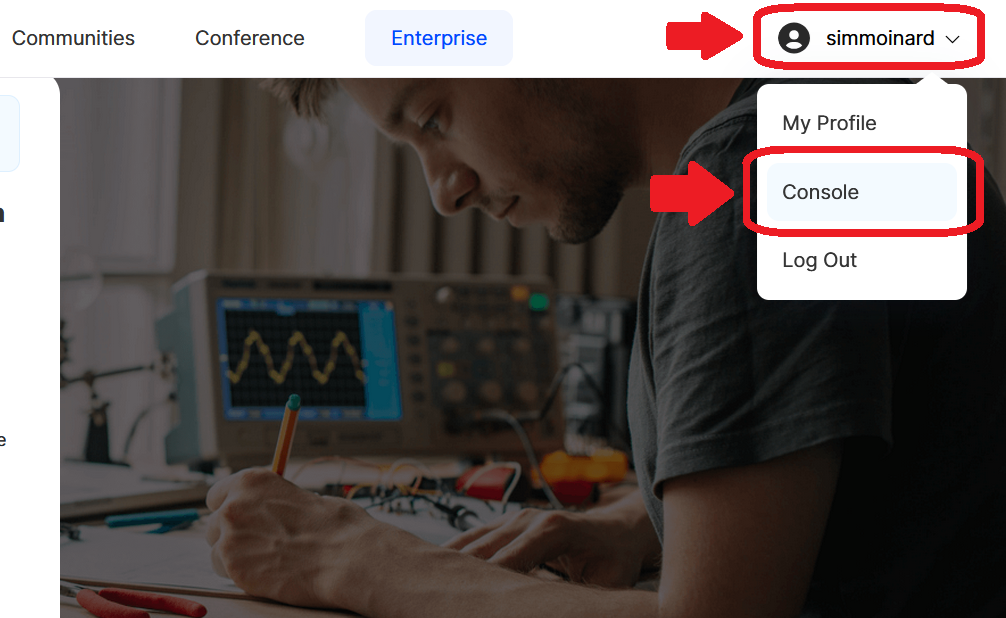
Cliquez en haut à droite sur votre pseudo, puis dans la liste déroulante, cliquez sur « Console »

Etape 8 :
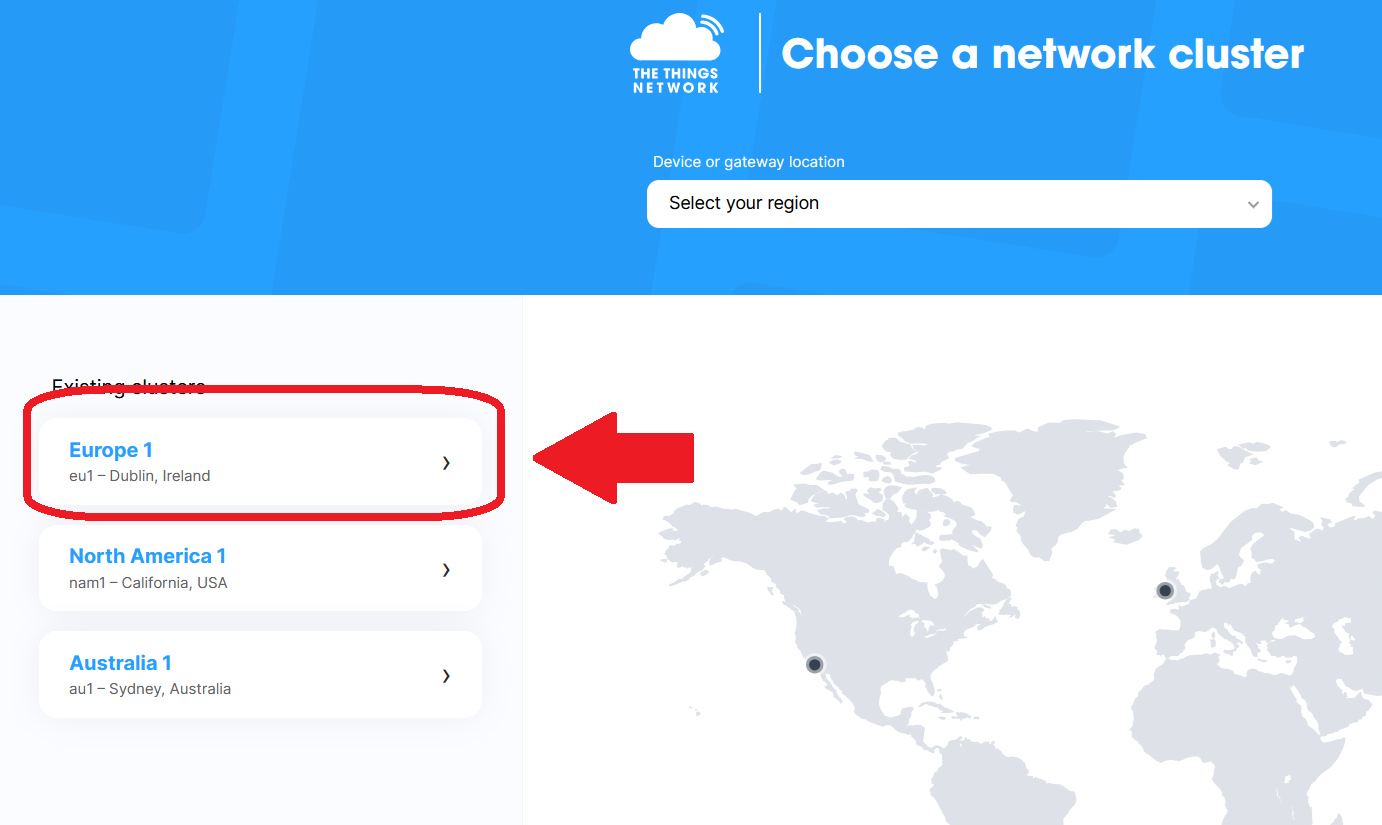
Choisissez « Europe 1 » dans la nouvelle page

Etape 9 :
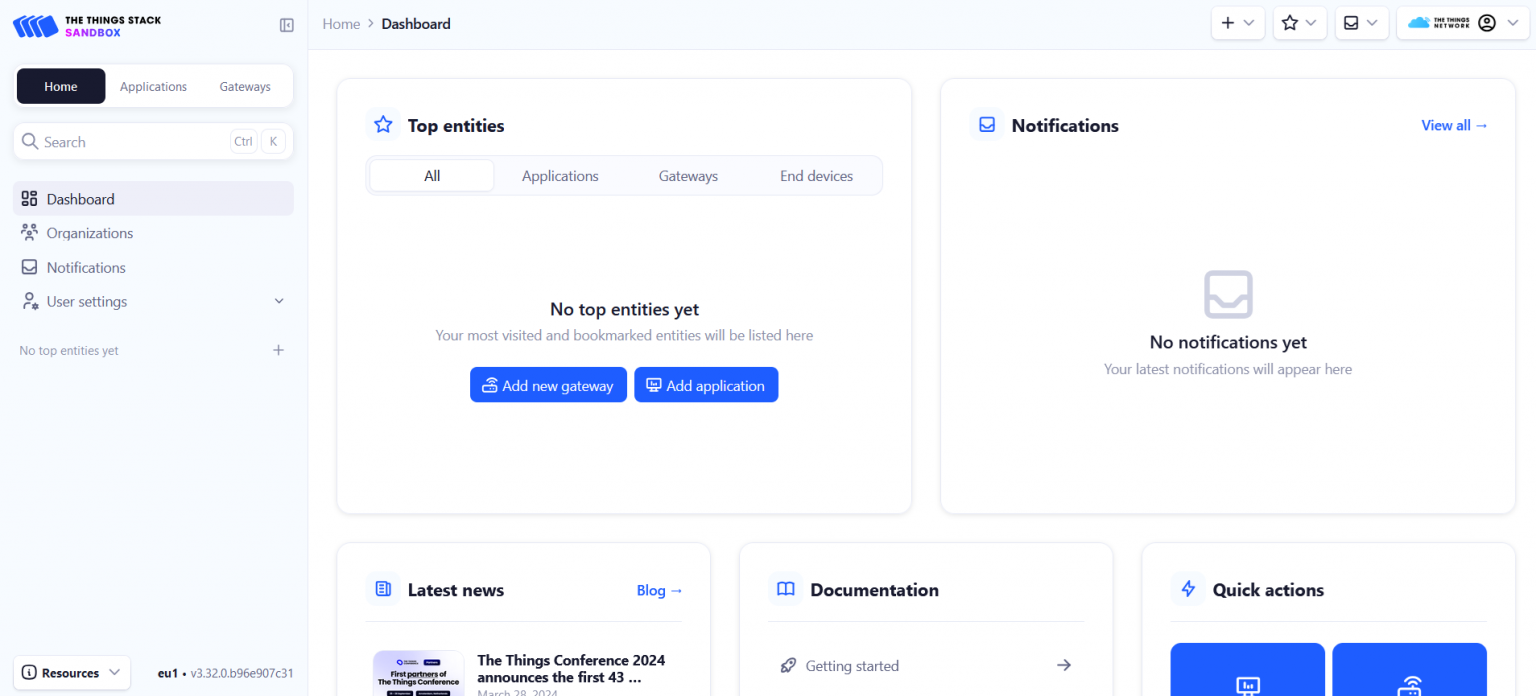
Bienvenue sur la page d’accueil de votre console TTN !

2. Création d'une application
Si vous aviez déja une application active, vous pouvez déjà passer à la section n°3.
Vous êtes sur la page d’accueil de la console de TTN (ou TheThingsNetwork). En haut à gauche, vous avez 3 boutons : « Home », « Applications » et « Gateways » :

« Home » est la page d’accueil, celle où vous êtes !
- « Gateways » sert à enregistrer et visualiser l’état d’une passerelle (ou box) LoRa. C’est ici qu’il faudra aller si vous avez acheté une passerelle LoRa.
- « Applications » est le bouton qui nous intéresse : On va créer une application (ou App), c’est à dire une sorte de dossier qui va regrouper plusieurs objets connectés. On peut voir ça comme un groupe d’objets connectés. Vous pouvez par exemple créer une application pour un projet, ou pour une exploitation, pour une parcelle, etc… Vous pouvez créer plusieurs applications.
Etape 1 : On Clique donc sur le bouton en haut à gauche « Applications »

Etape 2 :
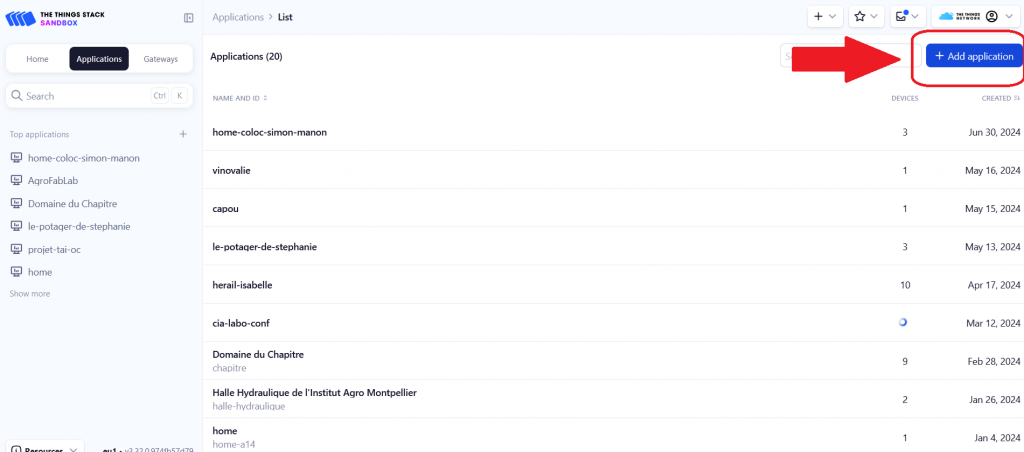
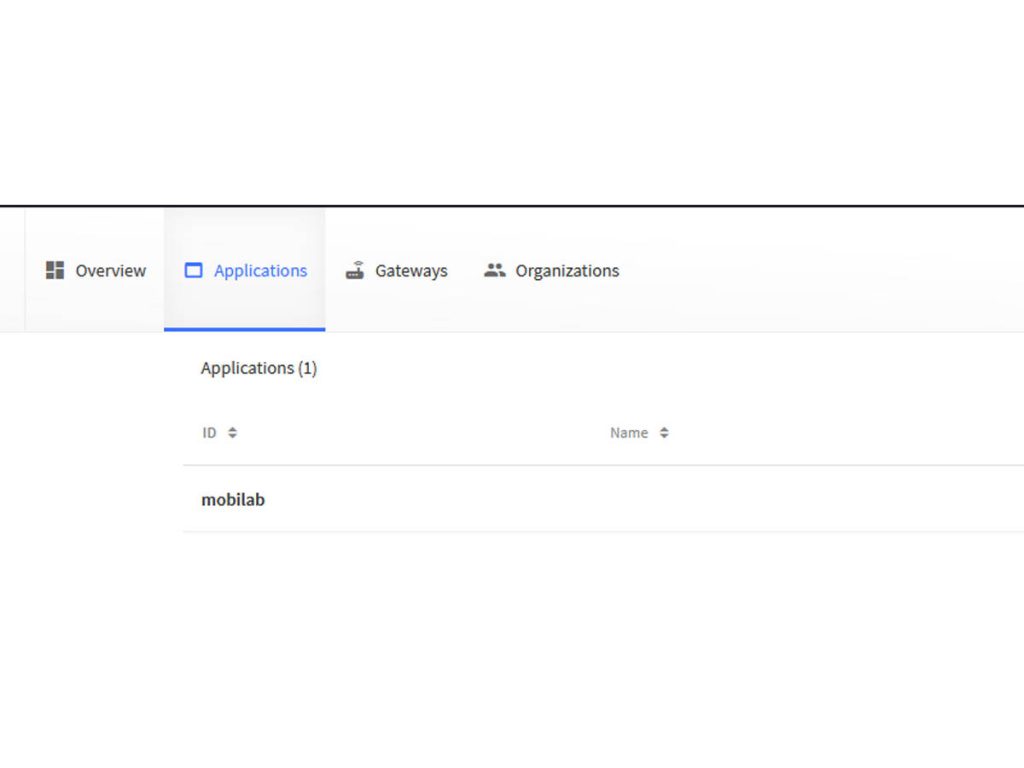
Vous arrivez sur la page de vos applications. A priori, vous n’en n’avez pas encore.
Cliquez en haut à droite sur le bouton bleu « add application »

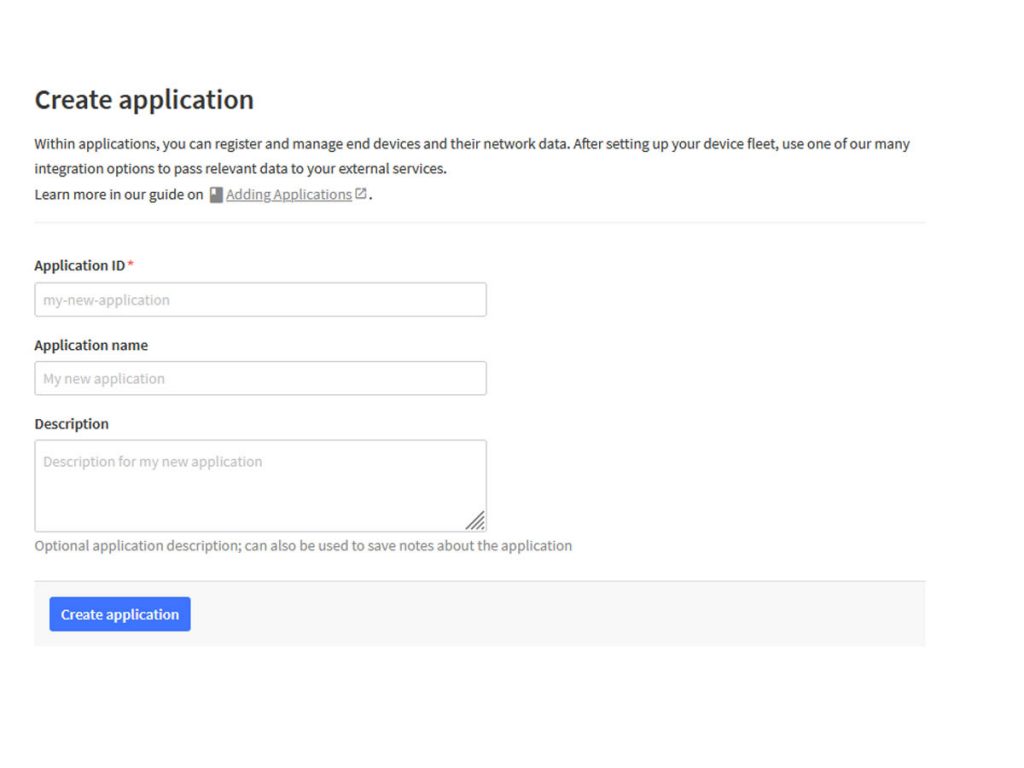
Etape 3 : Une page s’ouvre, avec 3 champs à remplir.
- Application ID est le seul obligatoire. Par exemple le nom de votre entreprise, votre nom, … Attention, cet identifiant d’application ne doit contenir QUE des minuscules ou des chiffres ! (le « – » est également autorisé).
- Application name est optionnel. C’est un nom plus détaillé de votre application.
- Description permet de remplir des détails éventuels sur votre application
Terminez par le bouton bleu « Create application »

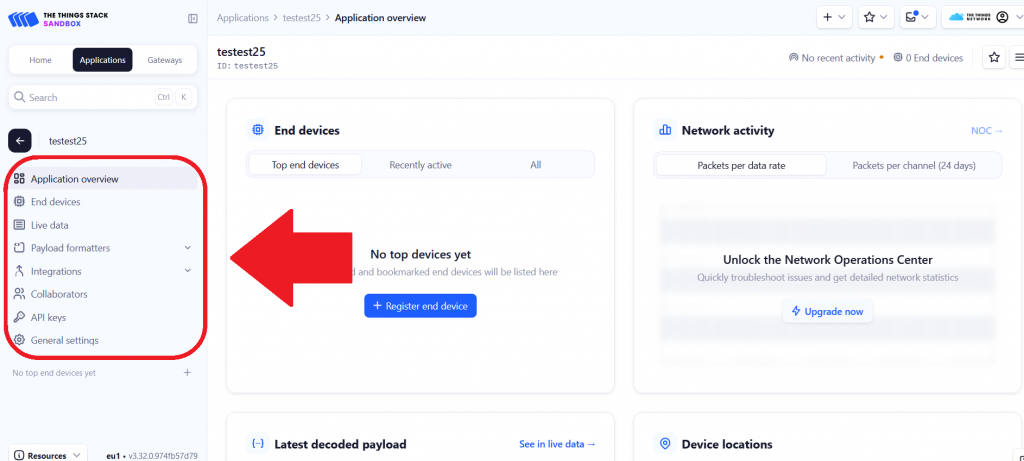
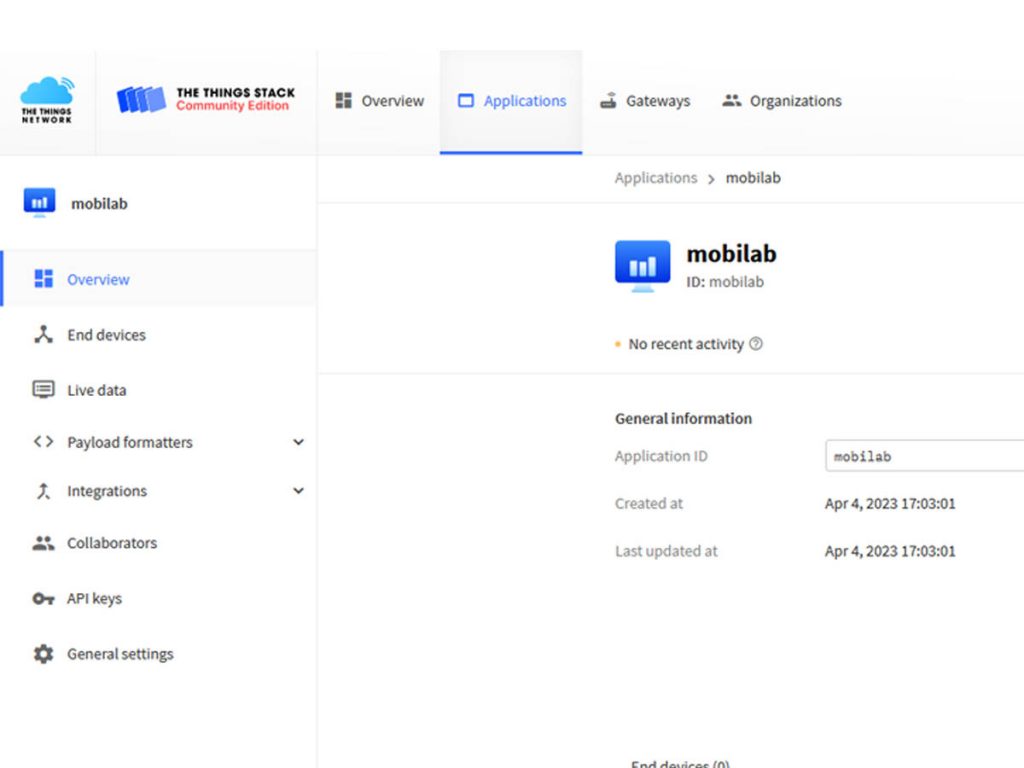
Etape 4 : Vous êtes redirigés sur la page principale de l’application. Votre app est créée !
Sur la page principale Overview, plusieurs onglets sont disponibles à gauche :
- Overview : cette page
- End devices : Pour afficher la liste des objets connectés déclarés dans cette app
- Live Data : Pour afficher les données en temps réel de tous les objets connectés présents dans cette app.
- Collaborators : pour donner accès à votre app à un autre utilisateur de TTN. Cela peut-être utile si vous êtes plusieurs à gérer la flotte d’objets connectés. L’identifiant de la personne supplémentaire est nécessaire.
- Les autres onglets seront détaillés plus tard.

Etape 5 : Si jamais vous êtes perdus, vous pouvez revenir à l’application de votre choix en cliquant dans l’onglet ‘Application’ tout en haut de la page, puis en cliquant sur le nom de l’application que vous souhaitez accéder.

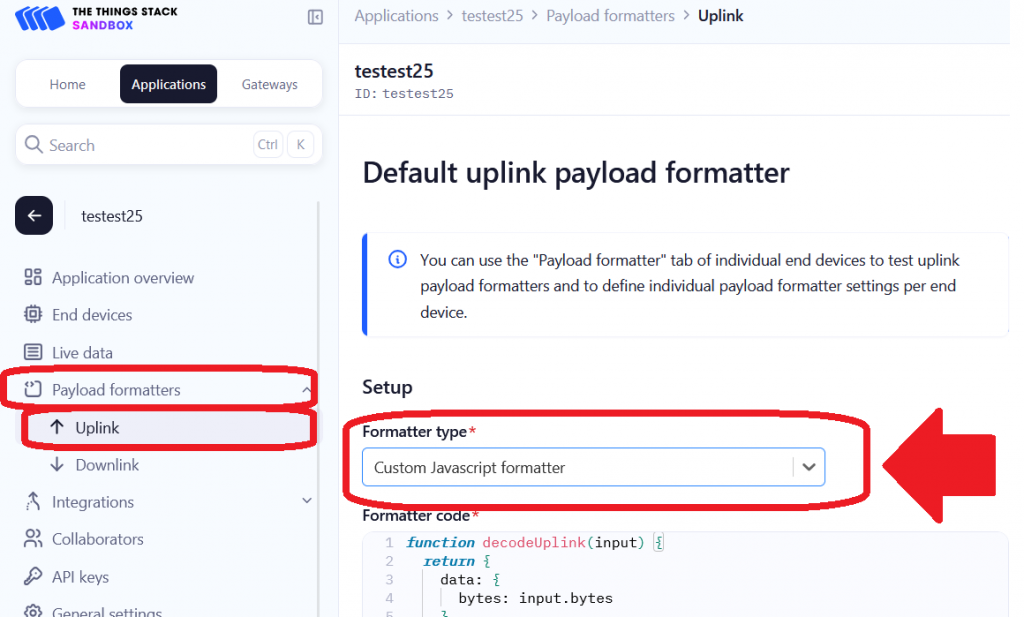
Etape 6 : Sur la page principale de votre application, allez à gauche dans Payload formatters puis Uplink.
Dans le champ Formatter type, choississez Custom Javascript formatter.
N’oubliez pas de cliquer sur le bouton bleu « Save changes » en bas de cette page.

3. Lier l'application à la console mobilab
TTN permet de déclarer des nouveaux objets connectés, de visualiser s’il sont fonctionnels, mais ne stocke pas indéfiniment les données des capteurs. Pour cela, il est nécessaire de lier votre application avec l’outil qui vous permettra de visualiser les données : la console mobilab. L’utilisation de la console mobilab vous sera détaillé plus tard, pour l’instant nous allons juste faire le lien entre TTN et la console mobilab
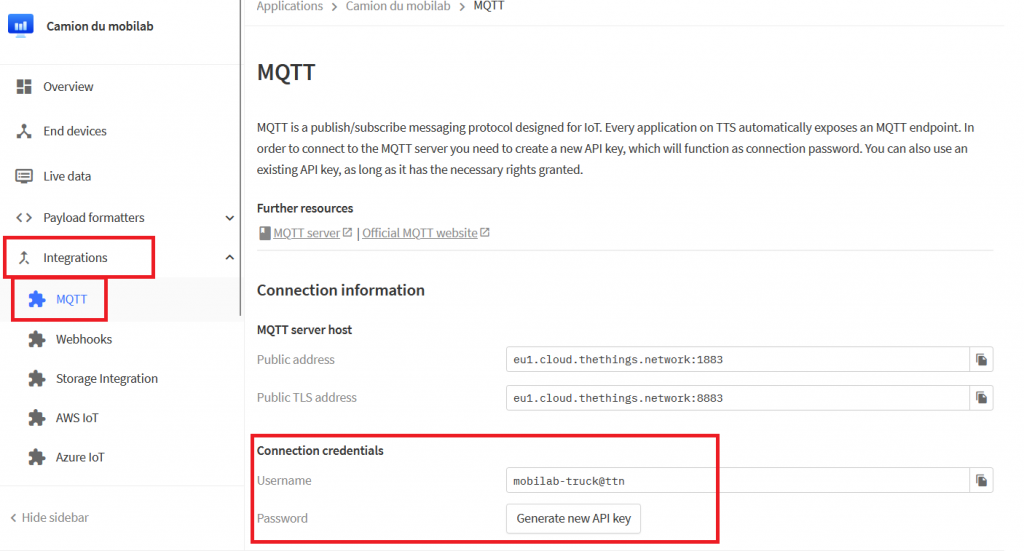
Etape 1 : on clique sur l’onglet Integrations puis sur MQTT.
Dans la page qui s’ouvre, on observe la partie « connection credentials ».
Cliquez sur « Generate new API key »

Etape 2 : un mot de passe apparaît, vous pouvez le copier avec le logo à sa droite en passant la souris sur le mot de passe.
Pour lier TTN à la console mobilab, il faudra envoyer un mail à mobilab@agrotic.org avec les infos suivantes :
- Le Username ci-dessus
- le password ci-dessus
- votre numéro de telephone (si vous voulez recevoir une alerte de votre objet connecté par exemple)
- votre mail de contact
- votre nom et prénom

Etape 3 : Quelques temps après l’envoi du mail, vous recevrez une réponse contenant vos identifiants pour se connecter à la console mobilab, ainsi que les Conditions Générales d’Utilisation de la console.
En attendant de recevoir ce mail, vous pouvez revenir sur votre 1er tutoriel !

Au programme :
Toggle

